- Skinning Examples
- Visual Editor for Simple Skinning
- Simple Skinning
- Advanced Skinning
- Offline Version Skinning (Static Web File)
- Offline Version Skinning (Standalone Executable)
- Official Skinning Service
- Localization
Visual Editor for Simple Skinning
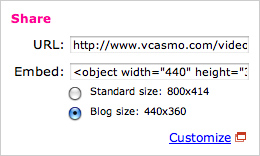
When you watch any presentation, if it is allow embed, you can find a "Customize" link under the embed code.

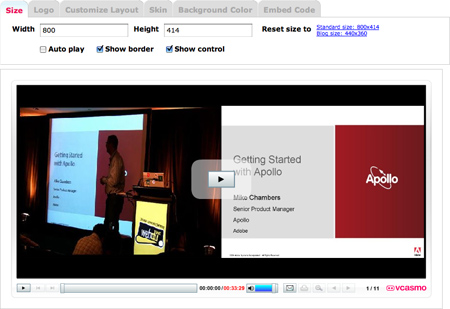
Click it will bring you to the "Visual Editor for Simple Skinning".

You can config the parameter for the embed code to set up your presentation appearance and finally get the embed code. Therefore, it is the most easily way for you to skin the presentation without go through the following more low level how to do the simple skinning by edit your own code.
Simple Skinning
You can doing some simple skinning by editing the embed code for the presentation. It involves some HTML knowledge, and if you have experience in insert Flash into HTML, then it is more easy task for you to do. Simple skinning is through insert some extra parameters (Flash terms: FlashVars) to the embed code.
For example, the following is a sample embed code:
<object width="440" height="360">
<param name="movie" value="http://www.vcasmo.com/swf/vcasmo.swf"></param>
<param name="flashvars" value="pid=102&st=257"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowScriptAccess" value="always"></param>
<embed src="http://www.vcasmo.com/swf/vcasmo.swf"
flashvars="pid=102&st=257"
allowFullScreen="true"
allowScriptAccess="always"
type="application/x-shockwave-flash"
width="440" height="360">
</embed>
</object>
Look at the bolded red text, it is the "FlashVars". The format is "parameterName=value", and it is connected by "&", there are two parts of FlashVars in the embed code. For the first part within <param>, it is for Internet Explorer, the second part with in <embed>, it is for non-IE browser such as: Firefox, Safari, Opera.
(Note: if your presentation do not have subtitle, you will not see "&st257" part)
Therefore, when you adding extra parameter, you must remember editing both two part, otherwise, some of browser will not work. The following are the extra parameters you can add to:
| Attribute | Parameter | Support in Flash Version | Support in HTML5 Version | Remark |
|---|---|---|---|---|
| Presentation ID | pid=n | ✔ | ✔ | n=Number. It is the unique value for loading your presentation. It is already included in embed code and you should not edit it. |
| Subtitle ID | st=n | ✔ | ✔ | n=Number. It is the optional value for include subtitle in the presentation. It is already included in embed code and you should not edit it. |
| Presentation is auto play at start | autoplay=1 | ✔ | ✔ | HTML5 version autoplay only support in desktop browser or slide only presentation, mobile browser does not support autoplay for presentation with video/audio. |
| Show Thumbnail | showthumbnail=1 | ✔ | Default thumbnail is hide, if you want to show thumbnail, please add showthumbnail=1 | |
| Logo | logoType=1 | ✔ | ✔ | VCASMO logo in black. |
| logoType=2 | ✔ | ✔ | VCASMO logo in white. |
|
| logoType=3 | ✔ | ✔ | VCASMO logo with "Powered by". |
|
| logoType=0 | ✔ | Remove VCASMO logo. You must pay for white label version for your presentation before adding this parameter. Otherwise, the presentation player detected it is invalid remove logo, it will auto unload the presentation. (for white label version presentation only) (for HTML5 version, white label version presentation always hide the logo and ignore logoType parameter) |
||
| logoPath | logoPath=http://www.yourdomain.com/logo.gif | ✔ | ✔ | If you pay for white label version for your presentation, you can also replace VCASMO logo with your own. Set the logoPath value = your image file URL. Supported format: SWF (Flash 8 or below), Gif (non-animated), JPG and PNG. Note: If you use your own logo, you do not need to add logoType=0 in the FlashVars, because your logo is automatic replaced VCASMO logo. (for white label version presentation only) |
| logoOffsetY | logoOffsetY=n | ✔ | ✔ | n=Number. Customize logo will be placed at the bottom of the player, so if you want to set the margin bottom, you should add this parameter. e.g. logo is upper from bottom 10px: logoOffsetY=10 Note: Not supported in customized layout presentation player, logo keeps at right bottom corner (for white label version presentation only) |
| Background color | swfbgcolor=rrggbb | ✔ | ✔ | background color outside presentation player |
| Background color of panels | videobgcolor=rrggbb | ✔ | ✔ | background color of video panel |
| slidebgcolor=rrggbb | ✔ | ✔ | background color of slide panel Note: Not supported in default layout presentation player, because there is single panel for both video and slide, to change the background color of this single panel, use videobgcolor=rrggbb |
|
| thumbnailbgcolor=rrggbb | ✔ | ✔ | background color of thumbnail panel Note: Not supported in default layout presentation player |
|
| Chromeless player, remove border | noborder=1 | ✔ | ✔ | Remove the border of presentation player. Demo Note: Not supported in customized layout presentation player |
| Remove the controller bar | nocontrols=1 | ✔ | ✔ | Remove the controller bar of the presentation player. Demo Note: In customized layout presentation player, remove video controller bar only |
| wmode | wmode=window | opaque | transparent | direct | gpu | ✔ | Default:window. We do not recommand to add this parameter, because opaque/transparent is buggy in some older Flash Player version. For direct/gpu, we do not use StageVideo, therefore, no actual performance benefit can be gained. | |
| Remove the mail button | nomail=1 | ✔ | ✔ | Remove the mail button in the controller bar of the presentation player. Note: For customized layout presentation player, mail button must be removed by default. So you cannot use this parameter to control the shown or hidden of mail button. For presentation set "Not in VCASMO.com", mail button must be removed, too |
| Remove the fullscreen button | nofs=1 | ✔ | ✔ | Remove the fullscreen button in the controller bar of the presentation player. |
| Stop slide synchronize with video | stopslidesync=1 | ✔ | If user click the slide, it will not cause the video change. If you want to completely break the synchronization between video and slides, you should use both stopslidesync=1&stopvideosync=1 | |
| Stop video synchronize with slide | stopvideosync=1 | ✔ | When video is playing, it will not keep slides in synchronize. If you want to completely break the synchronization between video and slides, you should use both stopslidesync=1&stopvideosync=1 | |
| Video Buffer Time | buffertime=10 | ✔ | Change the buffer time of video (in second), default value is 10 second | |
| External Streaming Server | extstreamserver=rtmp://www.yourdomain.com/play | ✔ | If you have Flash Media Streaming Server (or capable streaming server) or streaming service (e.g. Amazon CloudFront). You can set the RTMP path here. You have to set one more FlashVars parameter "extvideofile" for folder path and filename. | |
| External Video | extvideofile=http://www.yourdomain.com/file/video.flv | ✔ | You can play Flash video file (*.flv) or H.264 (*.mp4) through progressive download from other server. | |
| Use subtitle as slide index in customize layout only | showsubtitle=0/1 | ✔ | ✔ | Default is 1, subtitle will appear on video and subtitle index panel, 0=show subtitle index panel only This parameter for customized layout: "full version (vertical / horizontal thumbnail)" only. Customized layout: "slide and audio version (vertical / horizontal thumbnail)" always show subtitle index panel, no video panel. Customized layout: "video / video widescreen" always show subtitle on video, no subtitle index panel. |
| Localization | localize=http://www.yourdomain.com/filename.xml | ✔ | For embedded version, you can specified your own translated mouse label file. Please add crossdomain.xml for presentation player can load the file from your domain, too. For offline version, presentation player will default load label.xml from the same folder, so you do not need to add such parameter. However, if you want to specified other label file location, you can still use this parameter. |
|
| Force Language Version | langid=1/2/3/4 | ✔ | Default mouse label language is detected by OS language setting, if you want to force to show particular mouse label language, you can use this parameter (1=English, 2=Japanese. 3=Traditional Chinese, 4=Simplified Chinese) | |
| Fullscreen on one panel | fullscreenon=video/slide | ✔ | When user click "full screen/enlarge" button, it will only focus on video or slide panel | |
| Use medium-sized slide | small=1 | ✔ | Presentation player load big-sized slides (640x480), if you want to load medium-sized slide (411x308), add this parameter. | |
| Use big-sized video thumbnail | vidThumbSuffix=_l. | ✔ | Presentation player load medium-sized video thumbnailslides (411x308), if you want to load big-sized slide (640x480), add this parameter. (HTML5 version default load big-sized slide (640x480)) |
|
| Time, slide no label color and opacity | labelColor(no)=rrggbb e.g. change total time label color to yellow and semi-transparent: |
✔ | ✔ | These labelColor will override value of txtcolor in advanced skinning. |
| Time, slide no label shadow color and opacity | labelShadowColor(no)=rrggbb e.g. hide slide no label shadow: |
✔ | These labelShadowColor will override value of txtcolor in advanced skinning. (No label shadow in HTML5 version) |
|
| Control bar and volume bar gradient color | barcolor1=rrggbb |
✔ | These barcolor will override value of barcolor in advanced skinning. | |
| Customize Border | border=http://www.yourdomain.com/border.gif | ✔ | You can design own border and upload to your server, point the border file by adding border=file path. Supported format: SWF (Flash 8 or below), Gif (non-animated), JPG and PNG. Please note that the border image will auto resize to fit the size of presentation. So to avoid distortion, you should design the border image same size as the embedded presentation size. You can also consider to use Flash with slice-9 technique to create your border, but you have to detect screen resize event for resize your slice-9 movie clip by yourself (sample FLA) Demo When you design the border, please be minded the position of video, slide, controller bar and vcasmo logo, in order avoid cover any important design element of the border image. (sample PSD file) Demo |
|
| Advanced skinning file | configfile=http://www.yourdomain.com/skin.xml | ✔ | ✔ | Please refer the next section about Advanced Skinning. For HTML5 version, it will auto load skin.js and skin.css under the same folder of skin.xml. |
| Extra skinning file for HTML5 | otherjs=http://www.yourdomain.com/skin.js othercss=http://www.yourdomain.com/skin.css |
✔ | ||
| Force to use HTML5 version | html5=1 | ✔ | ✔ | Use HTML5 in desktop and mobile browsers. (desktop browsers: IE9+, Chrome, Safari, limited support in Firefox for presentation without video) |
Example - customize border and autoplay:
<object width="440" height="360">
<param name="movie" value="http://www.vcasmo.com/swf/vcasmo.swf"></param>
<param name="flashvars" value="pid=102&st=257&autoplay=1&border=http://www.yourdomain.com/border.gif"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowScriptAccess" value="always"></param>
<embed src="http://www.vcasmo.com/swf/vcasmo.swf"
flashvars="pid=102&st=257&autoplay=1&border=http://www.yourdomain.com/border.gif"
allowFullScreen="true"
allowScriptAccess="always"
type="application/x-shockwave-flash"
width="440" height="360">
</embed>
</object>
If you are using SWFObject to insert the presentation, you can use so.addVariable('parameterName', 'value'); for one parameter line by line. ("so" is the instance name of SWFObject, so you may use different instance name, be careful)
Advanced Skinning
Download advanced skinning sample
You can open the XML file as reference to understand how to construct an advanced skinning. You have to upload the XML file with the skin files into your server under the same folder. You should upload the crossdomain.xml included the zip file to the same folder, too. To tell the presentation player to use customize skin, add parameter:
configfile=http://www.yourdomain.com/skin.xmlto the embed code. Then the presentation player will use your own customize skin.
(Note: Flash Player has cross-domain data loading security restriction. crossdomaim.xml is a file allow presentation player located at VCASMO.com to load your skin XML file in your server. If you have already deployed own crossdomain.xml, you can no need to upload extra crossdomain.xml to the folder when skin files located. You can just add vcasmo.com to your crossdomain.xml. For example:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://www.adobe.com/xml/schemas/PolicyFile.xsd">
<allow-access-from domain="*.yourotherdomain.com" />
<allow-access-from domain="*.vcasmo.com" />
<site-control permitted-cross-domain-policies="master-only"/>
</cross-domain-policy>
More detail about skin XML file is coming soon...
Offline Version Skinning (Static Web File)
Offline version will default load skin.xml in the same folder where the offline files located. Therefore, if you want to skin the offline version. You can following the above skinning guide. Just you must name skin XML file as skin.xml and upload the XML file with the skin files to the same folder where offline version located. Note: Offline static web file version using SWFObject to embed the presentation player, so for adding extra parameter to config the player. You have to use SWFObject syntax.
Note: since the presentation player Flash file and skin XML file are located under same domain, no crossdomain.xml is needed.
Offline Version Skinning (Standalone Executable)
You can only using advanced skinning to skin offline version which is for local standalone executable or CD/DVD. The player will default load skin.xml and skin files in the same folder where the offline files located.
For simple skinning, you will find a param.txt in the folder, you can use some of parameters in this file, for example, you want to remove border and controller: you can put the follow line into param.txt and save it.
noborder=1&nocontrols=1
For example: you want to autoplay the presentation
autoplay=1
Official Skinning Service
We provide commercial skinning service to our users. If you want to know more detail and pricing. You can contact us.
Localization
The presentation player provides button labels in English, Japanese, Traditional Chinese and Simplified Chinese.
For offline version, if you want to localize the label, you can download label.xml, translate the text to your language, save as UTF-8 encoding, upload to the same folder where vcasmo.swf located.
For embedded version, you can specified your own translated mouse label file by adding localize=http://www.yourdomain.com/filename.xml in the FlashVars of HTML code. Please add crossdomain.xml for presentation player can load the file from your domain, too.